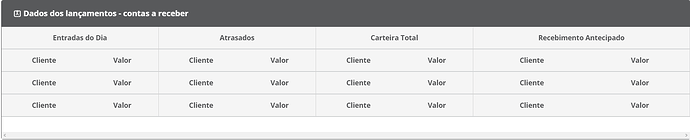
Tenho uma tabela em que há dois cabeçalhos.
<thead>
<tr class="tableHeadRow active" style="white-space: nowarp">
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;" colspan="2">Entradas do Dia</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;" colspan="2">Atrasados</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;" colspan="2">Carteira Total</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;" colspan="2">Recebimento Antecipado</th>
</tr>
<tr class="tableHeadRow active" name="tHead2Receber" id="tHead2Receber">
<th class="tableColumn" style="text-align: center;">Cliente</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;">Valor</th>
<th class="tableColumn" style="text-align: center;">Cliente</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;">Valor</th>
<th class="tableColumn" style="text-align: center;">Cliente</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4;">Valor</th>
<th class="tableColumn" style="text-align: center;">Cliente</th>
<th class="tableColumn" style="text-align: center; border-right: 1px solid #d1d3d4">Valor</th>
</tr>
</thead>
Dessa forma como esta acima, e, tem o corpo dela.
<tbody>
<tr style="display:none" detail="true" detailname="contas_receber" class="tableBodyRow">
<td style="vertical-align: middle; text-align: center; padding: 5px;">
<div class="form-input">
<input style="height: 25px; min-width: 375px" autocomplete="off" type="text" name="entrada_cliente" id="entrada_cliente" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px; border-right: 1px solid #d1d3d4;">
<div class="form-input">
<input style="height: 25px; min-width: 125px;" autocomplete="off" type="text" name="entrada_valor" id="entrada_valor" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px;">
<div class="form-input">
<input style="height: 25px; min-width: 375px" autocomplete="off" type="text" name="atrasado_cliente" id="atrasado_cliente" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px; border-right: 1px solid #d1d3d4;">
<div class="form-input">
<input style="height: 25px; min-width: 125px;" autocomplete="off" type="text" name="atrasado_valor" id="atrasado_valor" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px;">
<div class="form-input">
<input style="height: 25px; min-width: 375px" autocomplete="off" type="text" name="carteira_cliente" id="carteira_cliente" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px; border-right: 1px solid #d1d3d4;">
<div class="form-input">
<input style="height: 25px; min-width: 125px;" autocomplete="off" type="text" name="carteira_valor" id="carteira_valor" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px;">
<div class="form-input">
<input style="height: 25px; min-width: 375px" autocomplete="off" type="text" name="recebimento_cliente" id="recebimento_cliente" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
<td style="vertical-align: middle; text-align: center; padding: 5px; border-right: 1px solid #d1d3d4;">
<div class="form-input">
<input style="height: 25px; min-width: 125px;" autocomplete="off" type="text" name="recebimento_valor" id="recebimento_valor" class="form-control input-sm table-field block-itens" readonly>
</div>
</td>
</tr>
</tbody>
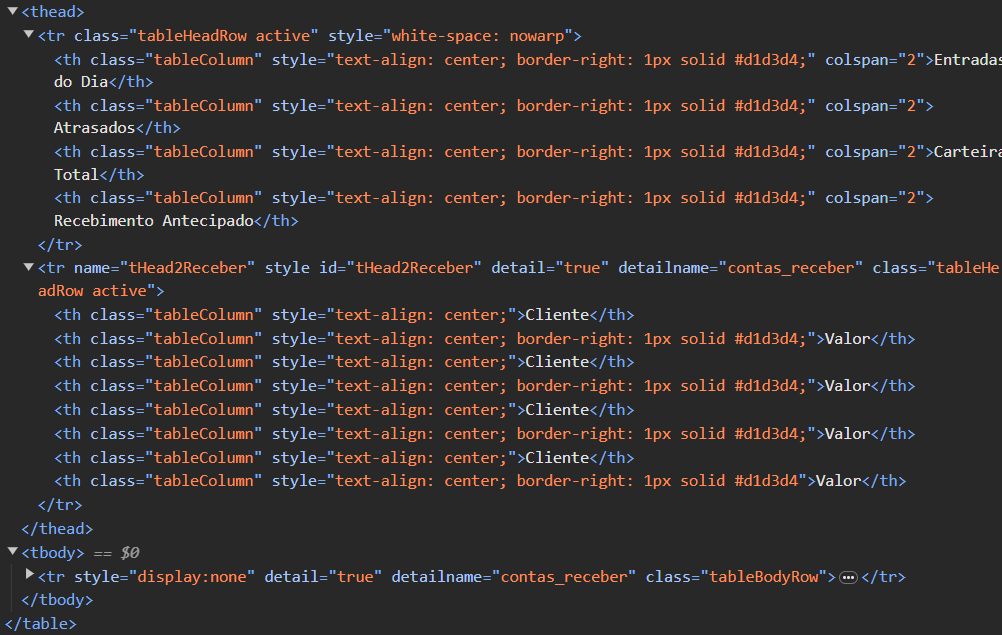
Dessa forma. Porém, quando vou adicionar um filho a ela com a função wdkAddChild o mesmo adiciona a linha dois do cabeçalho.
Ficando dessa forma:
Alguém conseguiria me ajudar? Tentei referenciar o tbody na função de adicionar filhos, porém, ele solicita apenas o nome da tabela.
Obs.: No HTML quando exporto o formulário para o servidor, ele vem dessa forma:
Com algumas classes e outras tags que não defini no formulário pelo eclipse.
Detalhe: A segunda linha por padrão ela vem em estado de hide (escondido), inseri no código um .show() no carregamento da página, por isso aparece a segunda linha.