Fala pessoal! boa tarde!
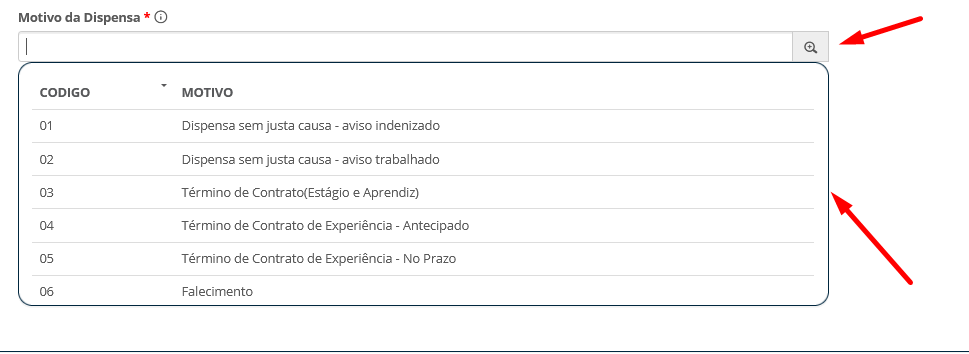
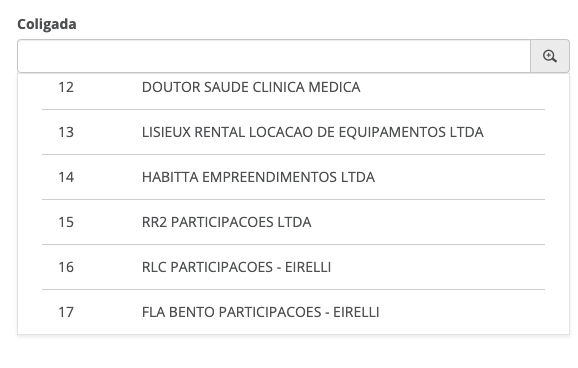
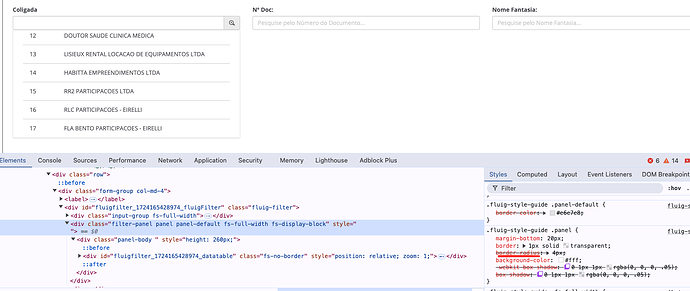
Implementei essa funcionalidade no meu formulário, mas, o dropdown do campo, por padrão, tem as bordas arredondadas…
Pelo que entendi na documentação, eu deveria conseguir alterar o estilo através da configuração style > tableStyle: ‘’.
Então incluí essa configuração e adicionei no meu css a classe custom-dropdown indicada na configuração, mas, não funcionou…
Alguém sabe como fazer?
.custom-dropdown .fluigc-autocomplete-result {
border-radius: 0 !important;
}
function motivoDispensaZoom() {
var source = [
{ company: 'Wonka Industries', id: 1, location: 'London', industry: 'Confectionery', employees: 500 },
{ company: 'Acme Corp', id: 2, location: 'New York', industry: 'Manufacturing', employees: 2000 },
{ company: 'Stark Industries', id: 3, location: 'Los Angeles', industry: 'Technology', employees: 10000 },
{ company: "Ollivander's Wand Shop", id: 4, location: 'Diagon Alley', industry: 'Retail', employees: 15 },
{ company: 'Wayne Enterprises', id: 5, location: 'Gotham City', industry: 'Conglomerate', employees: 25000 },
{ company: 'Cheers', id: 6, location: 'Boston', industry: 'Hospitality', employees: 30 },
{ company: 'Gekko & Co', id: 7, location: 'Wall Street', industry: 'Finance', employees: 50 },
];
var settingsExampleArray = {
source: source,
displayKey: 'company',
multiSelect: false,
style: {
autocompleteTagClass: 'tag-gray',
tableSelectedLineClass: 'info',
tableStyle: 'custom-dropdown',
},
table: {
header: [
{
title: 'Company',
size: 'col-xs-3',
dataorder: 'company',
standard: true,
},
{
title: 'Location',
size: 'col-xs-3',
dataorder: 'location',
},
{
title: 'Industry',
size: 'col-xs-3',
dataorder: 'industry',
},
{
title: 'Employees',
size: 'col-xs-2',
dataorder: 'employees',
},
],
renderContent: ['company', 'location', 'industry', 'employees'],
},
tableHeight: '250px',
};
var filter = FLUIGC.filter('#motivoDemissao', settingsExampleArray);
}