Boa tarde Pessoal,
Gostaria de uma ajuda ou caso alguem puder compartilhar uma forma de fazer assinatura manual simples(sem certificado) no fluig e armazenar no formulario.
estou montando algo utilizando o canvas (signaturePad) conforme figura abaixo mas nao estou conseguindo armazenar a figura ao enviar o formulário
Minha solução provisoria foi armazenar o valor do input canvas em campos de textarea segmentando em partes de 4000 caracteres, limite do campo pra nao fazer gambiarra no banco
quando necessario assinar traz o input canvas, quando salvou, retorna o valor como imagem


1 curtida
Pensei em duas possibilidades, se ajudar:
- Salvar a imagem como anexo do form e resgatá-la na abertura - isso implica em fazer toda a lógica das APIs pra fazer o CRUD da imagem;
- Salvar a imagem no GED, com uma estrutura de pastas de acordo e também implementando o CRUD da operação.
1 curtida
Bom dia!
A solução que implementei foi a seguinte:
- Criei um campo canvas para capturar a assinatura.
- Após a finalização da assinatura, adicionei um botão que, ao ser clicado, salva a assinatura como anexo no formulário.
- Na inicialização do formulário, fiz uma consulta para verificar se há um documento anexo correspondente à assinatura.
- Se o anexo existir, converto o documento em base64 e redesenho a assinatura no campo canvas.
Obs:Durante a movimentação de cada atividade, o campo canvas é limpo para evitar que o valor seja enviado ao banco de dados, prevenindo possíveis erros devido ao excesso de caracteres.
Estou tentando utilizar esse método pelo aplicativo MyFluig, mas sem sucesso ainda, alguém conseguiu utilizar mobile?
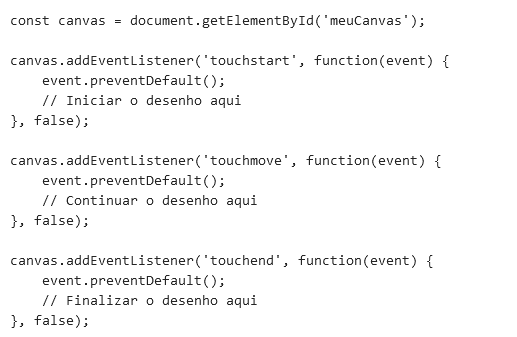
Ainda nao usei o projeto em produção mas testei hj pra entender, ao tocar no campo movimenta a página ao invés de desenhar, então da pra usar o codigo abaixo para desconsiderar os movimentos da pagina ao tocar na área do canvas
1 curtida