Fala galera, tudo beleza ? Seguinte, tenho uma tabela paiXfilho e tenho um script no display fields pra remover os botoes de adicionar e excluir itens, caso não seja a etapa inicial.
displayFields
if (activity != 0) {
customHTML.append('<script>$(function () { removeButtonsFromTablePaiFilho(); });</script>');
}
Js
function removeButtonsFromTablePaiFilho() {
$(".action").remove();
}
No desktop funciona certinho, ja no mobile o botao de adicionar é removido mas o botão de excluir continua aparecendo em todas as etapas.
Alguem ja passou por isso ?
Obrigado!
Coloque uma tag com um id, por exemplo:
<div id="hiddenElement"> <!-- botoes --> </div>
e no displayFields utilize:
if(suaCondicao){ form.setVisibleById("hiddenElement", true) }
Olá Jonathan!!
Tentei desta forma e ainda assim não funcionou.
De qualquer forma agradeço a resposta!
O botão fica na linha do filho?
Sim! vi que o id fica com o index, exemplo: “trashButton___1” e tentei colocar o id diretamente com esse index pra fazer um teste, tambem nao rolou.
Segue um trecho do html pra contextualizar
HTML
<table tablename="shoppingList" id="shoppingList" class="table table-hover" noaddbutton="true" nodeletebutton="true">
. . .
<tbody>
<tr id="shopping_list_row">
<td class="action" id="trash_button">
<button type="button" class="btn btn-link btn-sm trashButton" id="trashButton">
<i class="fluigicon fluigicon-remove icon-sm text-danger"></i>
</button>
</td>
</tr>
</tbody>
</table>
Tente da seguinte maneira:
$(“[class^=‘action’]”).hide() ou $(“[id^=‘trash_button’]”).hide()
Opa Guilherme!
Mesma coisa, no navegador ok mas no app aparece o bentido botao de remover.
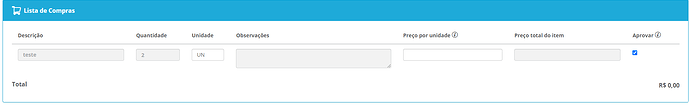
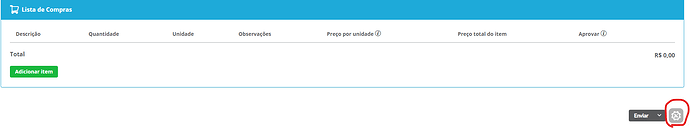
Navegador:
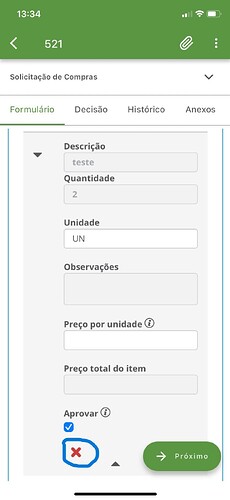
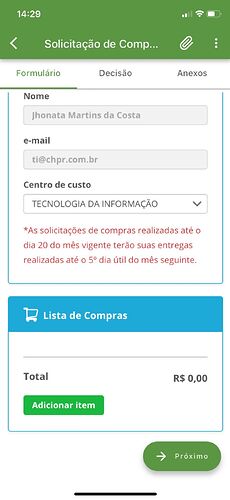
Aplicativo My fluig:
Existe a possibilidade de ser cache do app?
Pode ser sim! Ja cogitei isso, visto que no web o cache é bastante persistente mas eu sempre rodo com ele desabilitado, mas ai pra corrigir acredito que só acionando a totvs ou tem alguma forma de resetar o cache do app ?
Basta abrir o Menu lateral, clicar no ícone de engrenagem → Configurações do Aplicativo → Limpar dados
1 curtida
Boa, obrigado pela dica. Eu estava procurando nas configs do iphone.
Fiz a limpeza e abri um novo processo teste, porem ainda assim continua o botão a aparecer.
Pode ser que no mobile, algo esteja quebrando antes da chamada da sua função. Recomendo você utilizar a biblioteca externa “Eruda” no seu projeto.
Basta você colocar no seu HTML o seguinte trecho:
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
Depois disso, você vai abrir o CONSOLE pelo APP (através dessa biblioteca) e verifique se tem algum erro ou não, e tente também rodar o código que te passei para esconder o componente. Vai me avisando aí, rs.
1 curtida
Opa! Então agora com esse processo me parece que é algum tipo de cache do app mesmo que não esta limpando mesmo com o procedimento de limpeza.
No navegador apareceu o botão de inspecionar da lib indicada
Mas no app o botão nao aparece
Estranho… tente reinstalar o App do Fluig…
Reinstalei, continua igual.
Vou tentar um chamado com eles pq ta bem estranho. Recentemente tive um problema em um outro processo onde haviam componentes java sendo chamados pelo forms do processo, tudo funcionava normal no navegador e no IOS, mas no android nao carregava o formulario, ai falando com eles lançaram um update com correção.
1 curtida
Galera consegui contornar da seguinte forma. No displayFields adicionei o seguinte
if (activity != 0) {
customHTML.append('<script>$(function () { removeButtonsFromTablePaiFilho(); });</script>');
customHTML.append('<style>@media (max-width: 600px) {.trashButton {display: none !important;}')
}
A questao do cache nao atualizar foi momentanea, demorou um pouco mas logo atualizou e apareceu o botao de inspecionar da lib indicada pelo Guilherme, o que me ajudou a identificar os elementos e chegar nesta solução uma vez que hide de remove do jquery não estavam funcionando.
Obrigado a todos que colaboraram!
1 curtida