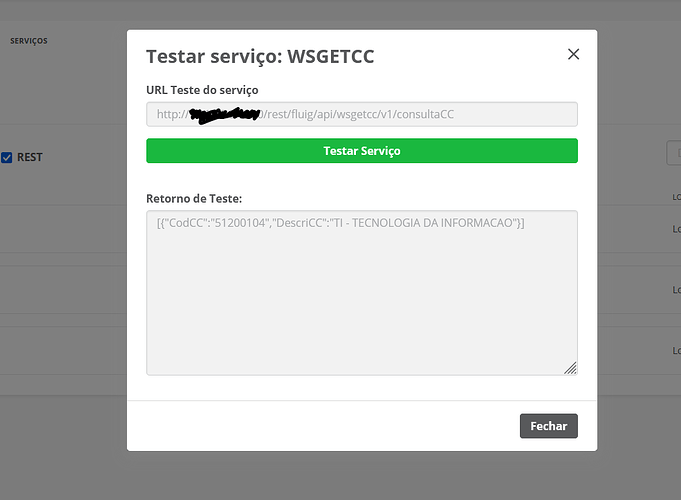
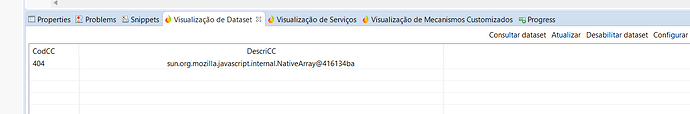
Boa tarde, estou criando um dataset de comunicação REST com o Protheus,porém a mesma não retorna os dados. Chamei o serviço configurado e pela plataforma o serviço retorna certinho os dados. No Dataset feito, eu não consigo este retorno, segue o código abaixo:
var dsName = “ds_wsgetcc”;
var _log = "## ds_wsgetcc ## ";
var objColumn = [ { NAME: “CodCC”, TYPE: “”, KEY: true, VAL_REF: “CodCC” }, { NAME: “DescriCC”, TYPE: “”, KEY: false, VAL_REF: “DescriCC” } ];
function defineStructure() {
var key = ;
objColumn.forEach(function (row) { var type = undefined;
if (row.TYPE == “NUMBER”) { type = DatasetFieldType.NUMBER; } else if (row.TYPE == “STRING”) { type = DatasetFieldType.STRING; }
if (row.KEY) { key.push(row.NAME); } addColumn(row.NAME, type); });
if (key.length > 0) { setKey(key); }
}
function onSync(lastSyncDate) {
var ds_wsgetcc = DatasetBuilder.newDataset();
try {
ds_wsgetcc = clearDataset(ds_wsgetcc);
var clientService = fluigAPI.getAuthorizeClientService();
var compID = getValue(“WKCompany”);
var data = { companyId: compID + ‘’, serviceCode: ‘WSGETCC’, endpoint: ‘http://IP:PORTA/rest/fluig/api/wsgetcc/v1/consultaCC’, method: ‘GET’, timeoutService: ‘1000’ };
var response = clientService.invoke(JSON.stringify(data));
log.info(_log + " - Response: " + response); log.info(_log + " - getResult: " + response.getResult()); log.info(_log + " - typeof response.getResult(): "); log.info(typeof response.getResult());
var oRetorno = null; var row = new Array();
try { oRetorno = JSON.parse(response.getResult()); console.log(_log + " objeto Centro de Custo: " + JSON.stringify(oRetorno)); } catch (error) { oRetorno = response.getResult(); console.log(_log + " retorno erro Centro de Custo: " + oRetorno); }
if (oRetorno[‘CodCC’]) {
row.push(oRetorno[‘CodCC’]); row.push(oRetorno[‘DescriCC’]);
ds_wsgetcc.addRow(row);
} else if (oRetorno[“code”]) { row.push(“400”); row.push(oRetorno[“code”] + " - " + oRetorno[“message”]);
ds_wsgetcc.addRow(row); } else { row.push(“404”); row.push(oRetorno);
ds_wsgetcc.addRow(row); }
log.info(_log + " finalizou o ds_wsgetcc"); return ds_wsgetcc;
} catch (error) { var row = new Array(); row.push(“400”); row.push("Ocorreu uma falha ao gerar os dados: " + error);
ds_wsgetcc.addRow(row);
console.log(_log + "Ocorreu uma falha ao gerar os dados: " + error);
console.log(_log + " finalizou o dataset"); return ds_wsgetcc; } }
function createDataset(fields, constraints, sortFields) {
}
function onMobileSync(user) {
}
function clearDataset(ds_wsgetcc) {
var dsOld = DatasetFactory.getDataset(dsName, null, null, null);
if (dsOld != null && dsOld.rowsCount > 0) {
for (var i = 0; i < dsOld.rowsCount; i++) { var array = new Array();
objColumn.forEach(function (row) { var ref = row.NAME; var value = dsOld.getValue(i, ref);
array.push(value); }); ds_wsgetcc.deleteRow(array); }
}
return ds_wsgetcc; }