Galera
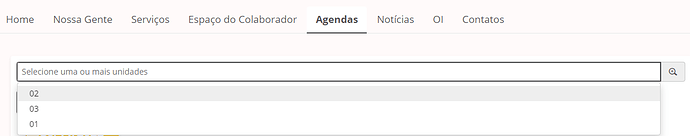
Estou fazendo uso FLUIGC.filter em uma widget, porém não estou conseguindo fazer com que ela apresente as colunas criadas no momento da seleção. Alguém consegue identificar o que está errado.
getZoom: function() {
var unidades = this.getDatasetUsers();
//console.dir(unidades);
var unidadesDataset = {
source: unidades,
displayKey: 'filial',
multiSelect: true,
minLength: 0,
style: {
autocompleteTagClass: 'tag-gray',
tableSelectedLineClass: 'info'
},
table: {
header: [{
'title': 'Codigo',
'size': 'col-xs-3'
},
{
'title': 'Unidade',
'size': 'col-xs-6',
'dataorder': 'nomeloja'
}
],
renderContent: ['filial','nomeloja']
}
};
var filter = FLUIGC.filter('#busca_'+ this.instanceId, unidadesDataset);
//filter.open();
},
getDatasetUsers: function() {
try {
// Busca o dataset
var dataset = DatasetFactory.getDataset('DSLojas');
var unidades = dataset.values;
return unidades;
} catch(error) {
console.error(error);
return [];
}
}