Pessoal
Seguinte, sou iniciante no Fluig e pesquisei sobre reloadZoomFilterValues mas não consegui entender muito bem como implementar ela. Gostaria de saber se alguém pode me passar uma explicação para a seguinte necessidade:
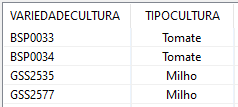
Eu tenho o seguinte campo zoom que retorna esse dataset:
<td class="col-md-2 col-sm-2" id="divTbVariedadeEstimada">
<input type="zoom" id ="tbVariedadeEstimada" name="tbVariedadeEstimada" class="form-control"
data-zoom="{
'displayKey':'variedadeCultura',
'datasetId':'dsVariedadesCulturasOffline',
'fields':[
{
'field':'variedadeCultura',
'label':'Variedade',
'standard':'true'
},{
'field':'tipoCultura',
'label':'Cultura',
'visible':'false'
}
]
}"
/>
</td>

E eu quero usar o reloadZoomFilterValues para filtrar e mostar somente as variedades de tomate ou milho com base nesse campo radio:
<div class="form-group col-md-2" id="divTipoCultura">
<form action="#">
<strong><p>Cultura do plantio<span class="required text-danger">*</span></p></strong>
<div class="custom-radio custom-radio-inline custom-radio-primary">
<input type="radio" name="tipoCultura" value="Milho" id="Milho" onclick="acertaVariedade();">
<label for="Milho">Milho</label>
</div>
<div class="custom-radio custom-radio-inline custom-radio-primary">
<input type="radio" name="tipoCultura" value="Tomate" id="Tomate" onclick="acertaVariedade();">
<label for="Tomate">Tomate</label>
</div>
</form>
</div>
Eu fiz a seguinte função em cima de alguns exemplos que encontrei:
function acertaVariedade() {
var tipoCultura = document.querySelector('input[name="tipoCultura"]:checked').value;
if (tipoCultura == "Tomate") {
reloadZoomFilterValues(“tbVariedadeEstimada”, “tipoCultura,Tomate”);
}
if (tipoCultura == "Milho") {
reloadZoomFilterValues(“tbVariedadeEstimada”, “tipoCultura,Milho”);
}
}
Alguém poderia me ajudar com a maneira correta de fazer essa função. Obrigado!
