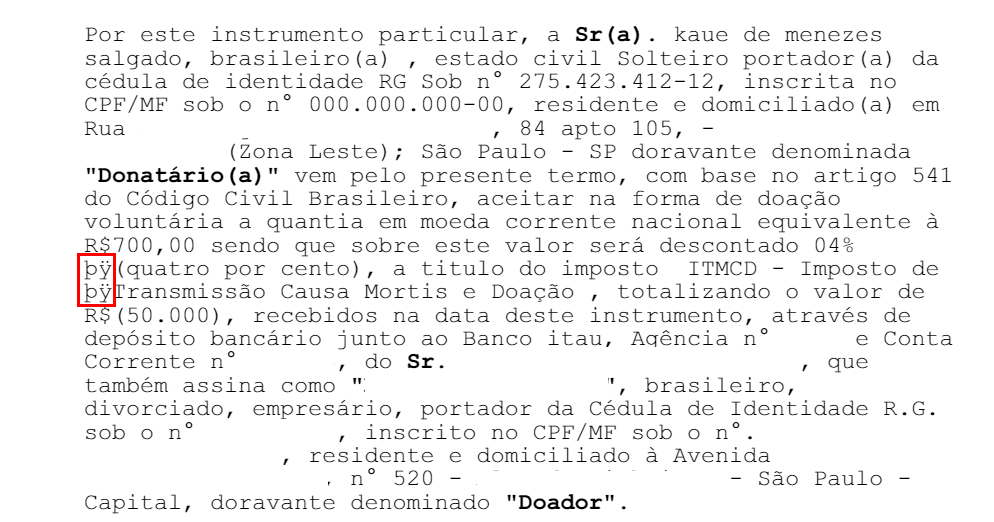
Bom dia! Alguém conseguiria me explicar o motivo de estar aparecendo umas letras na minha label, o código em si vai pegar algumas informações do formulário e juntar com o a label, criando assim um termo, porém sempre que clico para fazer um novo documento e vou verificar aparece duas letras aleatórias e não faço ideia de como faço para elas não aparecerem .
Segue codigo:
function gerarPdf2(){
var gerou2 = $("#termoGerado2").val();
var campos = validateInpusForm(ATIVIDADE);
if (campos != "" && campos != "<br>"){
FLUIGC.toast({
title: 'Erro: ',
message: "É necessário o preenchimento de todos os campos antes de gerar o Pedido.",
type: 'danger'
});
}
else{
if (gerou2 ==""){
var doc = new jsPDF();
var fileName = 'Termo de Doação.pdf';
margins = {
top: 8,
bottom: 60,
left: 30,
width: 160
};
specialElementHandlers = {
// element with id of "bypass" - jQuery style selector
'#bypassme': function (element, renderer) {
// true = "handled elsewhere, bypass text extraction"
return true
}
};
doc.fromHTML('<table align="center" border="1" cellpadding="1" cellspacing="1">'+
'<tbody>' +
'<tr style="text-align: center;">' +
'<td style="text-align: center;"><strong><u>TERMO DE DOAÇÃO</u></strong></td>' +
'</tr>'+
'</tbody>'+
'</table>'+
'<div style="line-break: loose;; color: black; font-family: Courier New, Courier, monospace; text-decoration: blink; white-space: pre-line;" >' +
'<p> </p>'+
'<label><p>Por este instrumento particular, a <b>Sr(a).</b> '+$("#donatario").val() +', brasileiro(a) '+', estado civil ' + $("#eCivil").val() + ' portador(a) da cédula de identidade RG Sob n° ' +
$("#rgDonatario").val() + ', inscrita no CPF/MF sob o n° '+$("#cpfDonatario").val() + ', residente e domiciliado(a) em ' + $("#endereco").val() + ', ' + $("#n").val() + ' ' +
$("#compl").val() + ', - ' + $("#bairro").val() + '; ' + $("#cidade").val() +' - '+ $("#estado").val() +' doravante denominada <b>"Donatário(a)"</b> vem ' +
'pelo presente termo, com base no artigo 541 do Código Civil Brasileiro, aceitar na forma de doação voluntária a quantia em moeda corrente nacional equivalente à R$' +
$("#valor").val() + ' sendo que sobre este valor será descontado 04% (quatro por cento), a titulo do '+'imposto “ITMCD - Imposto de Transmissão Causa Mortis ' +
'e Doação”, totalizando o valor de R$(50.000), recebidos na data deste instrumento, através de depósito bancário junto ao Banco ' +
$("#banco").val() + ', Agência n° ' + $("#agencia").val() + ' e Conta Corrente '+
'n° ' + $("#nConta").val() + ', do <b>Sr. CLEITON JOSE DA SILVA</b>, que também assina como <b>"CLEITON JOSE"</b>, ' +
'brasileiro, divorciado, empresário, portador da Cédula de Identidade R.G. sob o n° 0.000.000, inscrito ' +
'no CPF/MF sob o n°. 000.000.000-00, '+'residente e domiciliado à Avenida João Ninguem, ' +
'n° 100 - Alto de macapá - São Paulo - Capital, doravante denominado <b>"Doador"</b>.</p> </label> '+
'<label><p>A Donatário(a) declara estar ciente e de acordo que a presente doação não representa, e nem poderá ser '+
'interpretada, como sendo qualquer forma de prorrogação, renovação ou novação de quaisquer acordos '+
'anteriores que possuía celebrado com o Doador, representando sim, por parte deste, mero ato de '+
'liberalidade, ou seja, sem que o Doador tenha qualquer obrigação para com a Donatária. </p></label>'+
'<label><p>Embora este Termo de Doação seja assinado na presente data abaixo, suas cláusulas retroagem e '+
'alcançam data de pagamento realizada em ' + $("#dtAss").val() + '. </p></label>'+
'<label><p>As partes e as testemunhas reconhecem a validade e plena eficácia da assinatura digital, ainda que estabelecida com assinatura eletrônica ou certificação fora dos padrões ICP-Brasil, '+
'conforme disposto pelo artigo 10 da Medida Provisória 2220-2/2001, em vigor no Brasil, '+
'reconhecendo, outros sim, que a forma de contratação por meio eletrônico é hábil a constituir título executivo extrajudicial. </p> </label>'+
'<p>São Paulo, ' + $("#dtRetro").val() + '.</p> <br/> <br/> <br/>' +
'_________________________________________'+
'<p>' + $("#donatario").val() + '</p> <br />'+
'<b>"Donatária"</b>'+
'<p>________________________________</p><br />'+
'- MAURICIO ARAUJO DE SOUZA -' +
'<p><b>"Doador"</b></p> <br/> <br/>' +
'<p>Testemunhas:</p>'+
'<p>1.)___________________________________<br />'+
' ' + $("#nometest1").val() + '<br />' +
' R.G. nº ' + $("#RGtest1").val() + '<br />'+
' e-mail: ' + $("#emailtest1").val() + '</p>' +
'<p>2.)___________________________________<br />'+
' ' + $("#nometest2").val() + '<br />' +
' R.G. nº ' + $("#RGtest2").val() + '<br />'+
' e-mail: ' + $("#emailtest2").val() + '</p> </div>',
margins.left,
margins.top, {
'width': margins.width, // max width of content on PDF
'elementHandlers': specialElementHandlers
}, margins);
fetch(
`/api/public/2.0/contentfiles/upload/?fileName=${fileName}`,
{
method: "POST",
headers: {
"Content-Type": "application/octet-stream",
},
cache: "no-cache",
body: doc.output('blob')
}
).then(function (response) {
if (!response.ok) {
throw "Erro ao enviar o arquivo.";
}
}).then(function () {
// Cria o Documento no GED
let document = {
companyId: 1,
description: fileName,
immutable: true,
parentId: 2866, // ID da pasta onde salvar o PDF
isPrivate: false,
downloadEnabled: true,
attachments: [{
fileName: fileName,
}],
};
// chamar ajax create document
$.ajax({
async: true,
type: "POST",
contentType: "application/json",
url: '/api/public/ecm/document/createDocument',
headers: {
"Content-Type": "application/json;charset=utf-8",
},// config.oauth.toHeader(config.oauth.authorize(request_data_, config.token)),
data: JSON.stringify(document),
error: function () {
FLUIGC.toast({
title: '',
message: "Falha ao enviar",
type: 'danger'
});
},
success: function (data) {
let attachmentId = data.content.id;
$("#termoGerado2").val(attachmentId)
FLUIGC.toast({
title: '',
message: "Documento Gerado com sucesso!.",
type: 'success'
});
}
});
// fim chamada ajax
});
}
else{
FLUIGC.toast({
title: '',
message: "PDF já foi gerado!",
type: 'danger'
});
}
}
}
As letras que aparecem do nada são essas que estão contornadas, se alguém conseguir me ajudar agradeço muito