Boa noite pessoal! estou com uma duvida que não acho em forum e video nenhum!
Eu criei um dataset com as colunas de uma tabela que eu gostaria de trazer para o fluig do protheus.
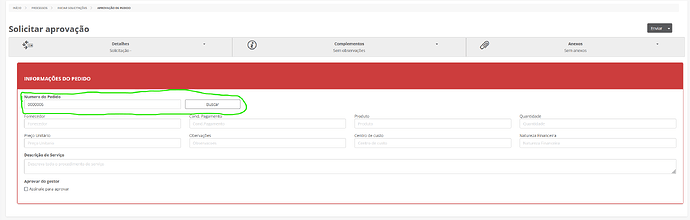
Conforme imagem a baixo:
Eu gostaria de digitar o numero do pedido e clicar no botão ‘‘buscar’’, ao clicar no botão ele me traria todos os campos preenchidos do dataset que são as tabelas que devem preencher estes diversos campos. Como eu poderia fazer isso? por favor.
Olá, para pegar os dados do dataset no formulário faz assim…
Função no javascript:
function preenche_form() {
const num_pedido = $("#num_pedido").val();
const c1 = DatasetFactory.createConstraint("num_pedido", num_pedido, num_pedido, ConstraintType.MUST);
const ds = DatasetFactory.getDataset("Nome_Dataset", null, [C1], null).values;
if (ds.length > 0) {
$("#fornecedor").val(ds[0].C7_FORNECE);
$("#observacoes").val(ds[0].C7_OBS);
$("#preco_unitario").val(ds[0].C7_PRECO);
$("#produto").val(ds[0].C7_PRODUTO);
$("#quantidade").val(ds[0].C7_QUANT);
}
}
Botão no HTML:
<button class="btn btn-default" onclik="preenche_form()">Buscar</button>
Para esse exemplo levei em consideração que o dataset espere uma constraint “num_pedido” e que para cada número de pedido retorne apenas um registro.
Altere os IDs dos campos para os que estão no seu form.
E os nome dos campos do dataset para os do seu dataset.
A lógica é mais ou menos essa… testa aí.
Abs