Olá, eu não consegui simular uma tabela adicionando itens dentro de um modal. Isso é possível ?
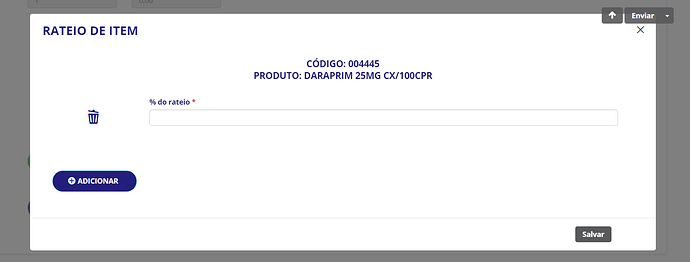
Meu modal
function clickModalLancamento(objeto) {
var index = objeto.id.split("___")[1];
var codigo = $("#table2_cod_produto___" + index).val();
var produto = $("#hdd_p_nome_produto___" + index).val();
var modal_lancamento = FLUIGC.modal({
title: 'RATEIO DE ITEM',
content: '<h3 align="center">CÓDIGO: '+codigo+'<br>PRODUTO: '+produto+' </h3> '
+ '<div style="width: 100% !important; height: 50% !important; padding: 20px !important;">'
+'<div class="row">'
+'<div class="form-group col-md-12">'
+'<div class="form-field table-responsive" data-type="tabledetail" data-show-properties="" data-field-name="tabledetail">'
+'<table class="table" cellspacing="0" tablename="tblModalRateio" id="tblModalRateio" noaddbutton="true" nodeletebutton="true">'
+'<thead>'
+'<tr class="tableHeadRow">'
+'</tr>'
+'</thead>'
+'<tbody>'
+'<tr>'
+'<td class="fs-v-align-left" style="padding-left: 0px !important;padding-right: 30px !important; padding-top: 0px !important; padding-bottom: 0px !important; width: 100% !important;">'
+'<div class="row">'
+'<div class="form-group col-md-2" align="center" style="padding: 20px !important;">'
+'<button class="btn btn-default" id="btnRemoveRateio" name="btnRemoveRateio" onclick="removeRateio(this)"><i style="color: rgb(33 31 123);" class="icofont-ui-delete icofont-2x"></i>'
+'</button>'
+'</div>'
+'<div class="form-group col-md-10">'
+'<label for="tbl_nome_produto">% do rateio</label><span class="required text-danger"><strong> *</strong></span>'
+'<input type="text" class="form-control" name="p_modal_percentual" id="p_modal_percentual" />'
+'</div>'
+'</div>'
+'</td>'
+'</tr>'
+'</tbody>'
+'</table>'
+'</div>'
+'</div>'
+'</div>'
+'<div class="row">'
+'<div class="form-group col-md-2">'
+'<button style="padding-top: 10px;padding-bottom: 10px;border-radius:20px 20px 20px 20px;" type="button" class="btn btn-info col-md-12 butao" name="btnAddRateio" id="btnAddRateio" '
+'data-toggle="tooltip" data-placement="bottom" title="novo rateio"><span style="color: white;" class="icofont-plus-circle icon-sm"></span> ADICIONAR'
+'</button>'
+'</div>'
+'</div>'
+ '</div> ',
id: 'id_modal_lancamento',
size: 'full',
actions: [{
'label': 'Salvar',
'bind': 'onclick="execSalvarRateio()"',
'autoClose': true
},{
'label': 'Sair',
'autoClose': true
}]
}, function (err, data) {
if (err) {
console.log('clickModalLancamento - err: ' + err);
} else {
console.log('clickModalLancamento - data: ' + data);
}
});
}
function execSalvarRateio(pro){
FLUIGC.toast({
title: 'Sucesso! ',
message: 'Rateio salvo com sucesso. ',
type: 'success',
timeout: 3000
});
}