Estou tentando pegar o usuario logado e passar para um input em um widget, porem não estou consingo usar o fluigAPI.
Já tentei também:
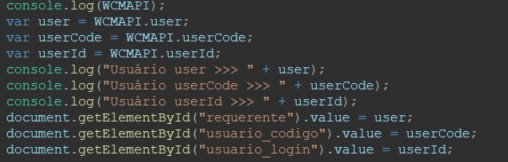
var codUsuario = WCMAPI.userCode;
console.log("codUsuario >>> "+codUsuario);
// Adiciona informações da API
var usuario = fluigAPI.getUserService().getCurrent();
form.setValue("usuarioMatricula", usuario.getCode());
form.setValue("usuarioLogin", usuario.getLogin());
document.getElementById("filter-solicitante").value = usuario.getLogin();
<div class="row">
<div class="col-md-12">
<label for="requerente" style="margin-top:10px;">Requerente</label>
<input type="text" class="form-control"
placeholder="Requerente" name="requerente" id="requerente">
</div>
</div>
utils_pt_BR.js:18 Uncaught ReferenceError: customHTML is not defined