Olá comunidade, posso estar com uma dúvida bem simples mesmo. Mais gostaria de saber como faço para validar o text area, após eu clicar no botão “Não”.
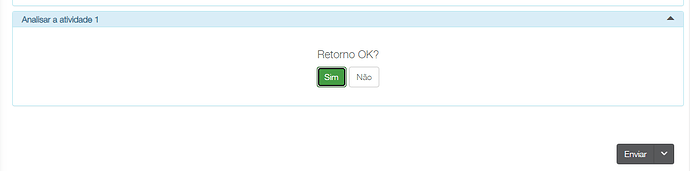
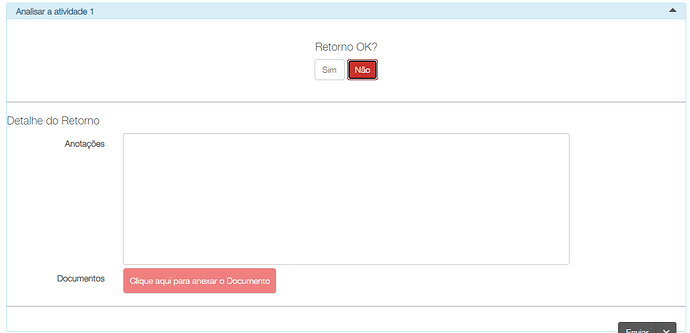
Aqui nessa primeira imagem, tenho 2 opções ( no caso SIM e NÃO). Quando clico no Não, vai aparecer o textarea:
Conforme a imagem.
Como faço para validar? Eu valido todos no ValidateForm.js =
if (ativ == 146) {
if (valueIsEmpty(form.getValue(“rn12_relatorio3”))) {
throw “Preencher o campo Anotações”;
}
}
Segue um exemplo de como realizar uma validação em um campo após o clique em um determinado botão
<div class="container">
<form>
<div class="form-group">
<div class="row">
<label for="retorno">Retorno ok?</label>
<input type="button" class="btn btn-success" id="sim" value="Sim">
<input type="button" class="btn btn-danger" id="nao" value="Não">
</div>
</div>
<div class="form-group">
<label for="anotacoes">Anotações:</label>
<textarea class="form-control" id="anotacoes" name="anotacoes"></textarea>
<small id="anotacoes-help" class="form-text text-muted"></small>
</div>
</form>
</div>
<script>
$(document).ready(function () {
$("#sim, #nao").click(function () {
if ($(this).attr("id") === "sim") {
// inclua seu desenvolvimento aqui
$("#anotacoes-help").text("O preenchimento é opcional.");
} else {
// inclua seu desenvolvimento aqui
$("#anotacoes-help").text("O preenchimento é obrigatório.");
}
});
});
</script>