Boa tarde!
Estou tentando usar o momento de execução do beforeSendValidade para realizar um tratamento em 2 campos do meu formulário.
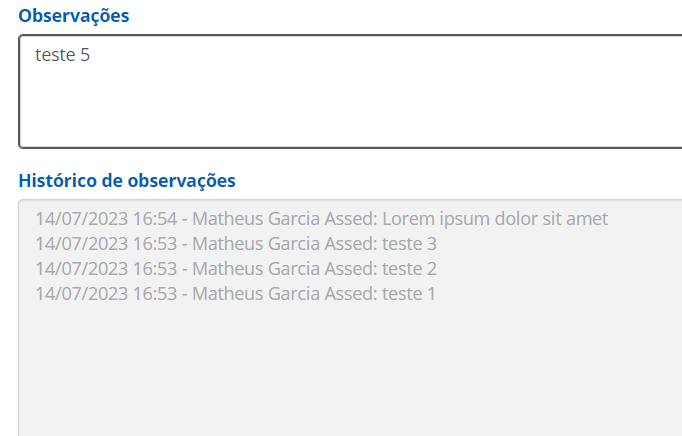
Tenho um campo observacoes e um campo historico_observacoes, esse segundo é readonly.
Minha intenção é pegar o value do campo observacoes e adicionar no início do campo historico_observacoes
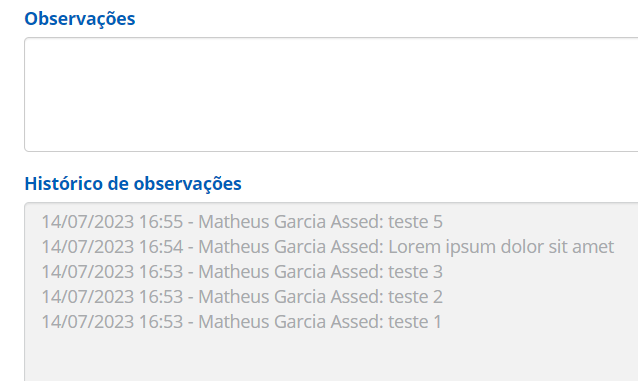
Daí passo esse novo valor para o historico_observacoes e passo uma string vazia para o observacoes.
Em testes eu estava mantendo o retorno como falso e estava funcionando certinho, quando finalizei, troquei o retorno pra true.
Acontece que na próxima etapa, os dois campos chegam vazios.
function beforeSendValidate(numState, nextState){
const historicoObservacoes = valorDe('historico_observacoes');
const observacoes = valorDe('observacoes');
if(observacoes.length >= 2){
const nome = getNome();
const data = new Date();
const dia = data.toLocaleDateString('pt-BR');
const hora = data.toLocaleTimeString('pt-BR', { hour: '2-digit', minute: '2-digit' });
const info = dia + ' ' + hora + ' - ' + nome + ': ';
let novoRegistro = ''
if(historicoObservacoes.length >= 2){
novoRegistro = info + observacoes + '\n' + historicoObservacoes;
} else {
novoRegistro = info + observacoes;
}
alterarValor('historico_observacoes', novoRegistro);
alterarValor('observacoes', '');
}
return true;
}
exemplos de como estava funcionando em testes: