Hola!
Queria como puedo hacer para que desde un formulario de un proceso abrir el visualizador de archivos de Fluig
ECM.navigation.initDocumentView(documentId, version)
Muchas gracias!
Hola!
Queria como puedo hacer para que desde un formulario de un proceso abrir el visualizador de archivos de Fluig
ECM.navigation.initDocumentView(documentId, version)
Muchas gracias!
Buenas tardes @Julio_Kriger!
Desea mostrar un modal para ver un documento, ¿verdad?
Utilizo este fragmento de código para abrir cualquier documento, solo paso la ID y la versión:
function openDoc(docId, version) {
var urlFtl = WCMAPI.serverUR + "/ecm_documentview/documentView.ftl";
ECM.documentView = {};
var cfg = {
url: urlFtl,
width: 700,
height: 200,
maximized: false,
showbtclose: false,
title: "Buscando documento...",
callBack: function () {
ECM.documentView.getDocument(docId, version);
},
customButtons: []
};
ECM.documentView.panel = WCMC.panel(cfg);
$('#ecm-documentview-toolbar').hide(); // Oculta o menu de ações
}
¡Espero que te haya ayudado!
Si resolvió su pregunta, marque esta respuesta como la solución, ¡gracias!
Gracias Winni por el script.
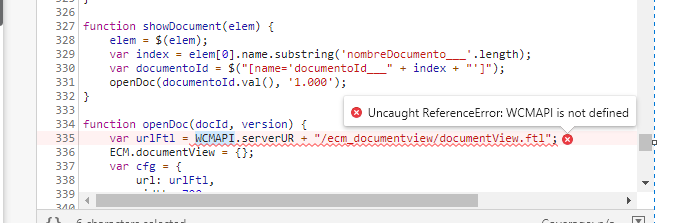
Pero que scripts tengo que incluir para que funcione? Me dice que WCMAPI es undefined.
Saludos
¡Oh sí! Esta función se coloca en el “frontend”, en el script JS de su formulario, o directamente en el HTML de su formulario a través de la etiqueta <script>
Vinny,
El problema es este: WCMAPI is not defined. Lo tengo que importar de algún lugar de fluig a traves de script, similar a
< script type="text/javascript" src="/webdesk/vcXMLRPC.js" /> < / script >
pero no se cuál script importar.
Saludos

No formulário precisa pegar a WCMAPI do parent.
parent.WCMAPI.serverURL
¡Hola @Julio_Kriger !
Cambiar “WCMAPI.serverURL” a “parent.WCMAPI.serverURL” como lo corrigió @Bruno_Gasparetto, gracias @Bruno_Gasparetto!
Lo deje así y funciona perfectamente.
Muchas gracias!
function openDoc(docId, version) {
var urlFtl = parent.WCMAPI.serverUR + "/ecm_documentview/documentView.ftl";
parent.ECM.documentView = {};
var cfg = {
url: urlFtl,
width: 700,
height: 200,
maximized: false,
showbtclose: false,
title: "Buscando documento...",
callBack: function () {
parent.ECM.documentView.getDocument(docId, version);
},
customButtons: []
};
parent.ECM.documentView.panel = parent.WCMC.panel(cfg);
$('#ecm-documentview-toolbar').hide(); // Oculta o menu de ações
}