Já vi várias vezes pessoas com algumas dúvidas ou dificuldades pra fazer validação do formulário.
Resolvi criar esse tópico pra demonstrar a forma que eu faço e deixar de exemplo pra quem se precisar. Quem quiser compartilhar o jeito que faz, fique a vontade.
Bom, primeiramente, a estrutura do HTML é a seguinte:
<div class="row">
<div class="form-field col-md-6">
<div class="form-input">
<div class="form-group">
<label for="campo1">Campo 1</label>
<input type="text" name="campo1" id="campo1" class="form-control">
</div>
</div>
</div>
<div class="form-field col-md-6">
<div class="form-input">
<div class="form-group">
<label for="campo2">Campo 2</label>
<input type="text" name="campo2" id="campo2" class="form-control">
</div>
</div>
</div>
</div>
A validação é feita em um arquivo js, no beforeSendValidate. Nele, tem uma estrutura já montada (que serve pra todos os processos, só precisando alterar quais campos precisam ser validados) onde é feita a checagem dos campos marcados como obrigatórios. É um código extenso, então vou deixar aqui pra quem quiser baixar. formValidate.js (11,0,KB)
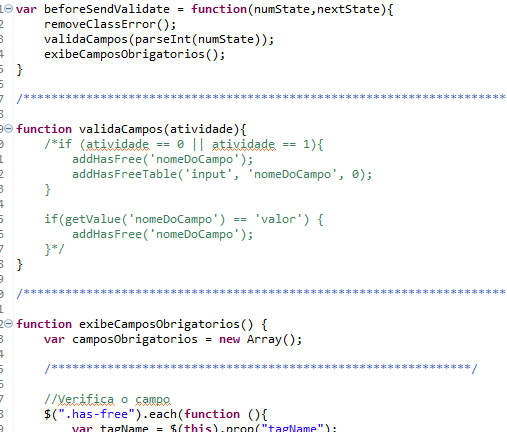
Mas, basicamente, ele possui a seguinte estrutura:

Quem quiser pegar o código pra entender como funciona, fique a vontade. Mas o mais importante é entender que pra poder fazer a validação de um campo só precisa simplesmente chamar a função addHasFree passando o nome do campo como parâmetro.
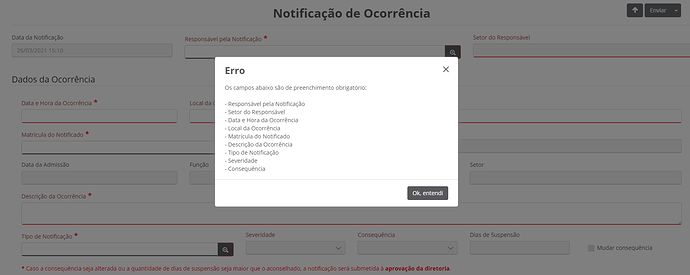
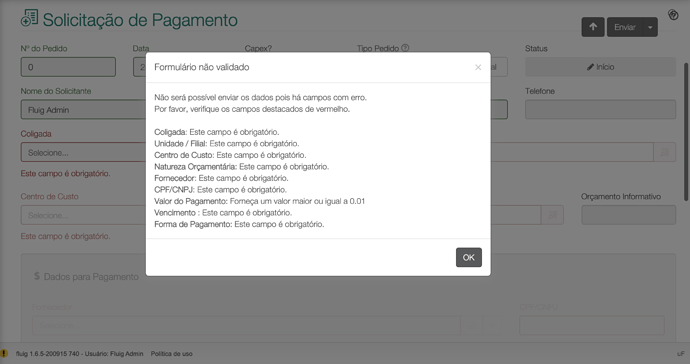
O throw é mais amigável do que no evento validateForm. E a função ainda colore os campos e as labels de vermelho, ficando da seguinte forma:
É interessante também porque, caso precise executar algum código após a validação ter sido verificada sem erros, é só adicionar o código depois do exibeCamposObrigatórios(), uma vez que ao encontrar algum campo sem preenchimento, o throw obviamente interrompe o código antes.
Qualquer dúvida, só perguntar. Espero que ajude alguém.